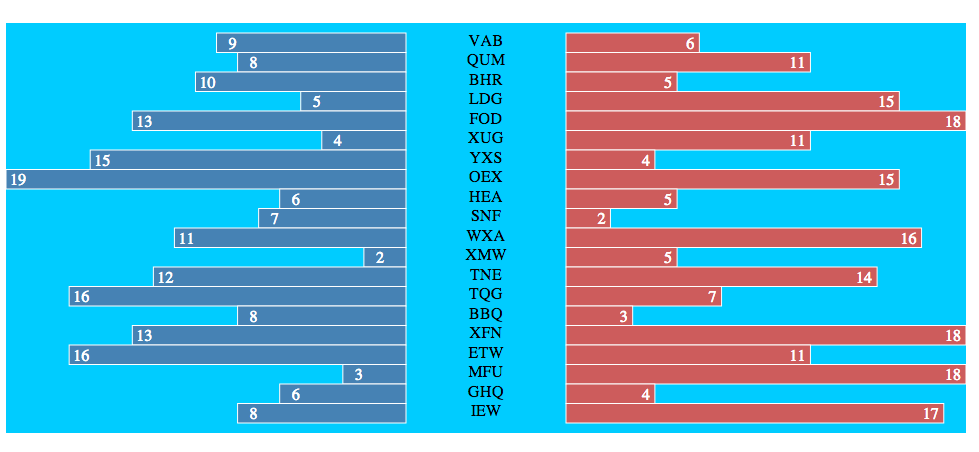
45 d3 horizontal bar chart with labels
Horizontal bar chart in d3.js - The D3 Graph Gallery Horizontal bar chart in d3.js. This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Grouped Horizontal Bar Chart with Legend, Text Labels ... Simple example of a Grouped Horizontal Bar Chart in D3.js with legend, text labels, tooltips and word wrapping for Y Axis.
Horizontal Bar Chart with Labels and Tooltips - Popular Blocks 20 Apr 2017 — Horizontal Bar Chart in D3.js with labels and tooltips. forked from juan-cb's block: Horizontal Bar Chart with Labels and Tooltips ...

D3 horizontal bar chart with labels
D3 horizontal bar chart with legend - wgsgfe.spookypool.nl D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. D3.js - Drawing Charts - tutorialspoint.com Here, each bar inside corresponds with an element. Therefore, we create group elements. Each of our group elements needs to be positioned one below the other to build a horizontal bar chart. Let us take a transformation formula index * bar height. Step 6 − Append rect elements to the bar − In the previous step, we appended group elements ... D3.js Line Chart with React - Shark Coder Dec 30, 2020 · And the d3.scaleLinear() function is used to create scale points on the y-axis. These scales will help us find the positions/coordinates on the graph for each data item. The d3.axisBottom() function in D3.js is used to create a bottom horizontal axis (X), and the d3.axisLeft() function in D3.js creates a left vertical axis (Y).
D3 horizontal bar chart with labels. C3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note: D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not ... From data to Viz | Find the graphic you need Circular bar chart is very ‘eye catching’ and allows a better use of the space than a long usual barplot. However it is more difficult to read the differences between each bar size. Thus, circular barcharts make sense only if you have an huge number of bar to display, and if an obvious pattern pops out. Bar traces in Python - Plotly A plotly.graph_objects.Bar trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data visualized by the span of the bars is set in `y` if `orientation` is set th "v" (the default) and the labels are set in `x`. By setting `orientation` to "h", the roles are interchanged.
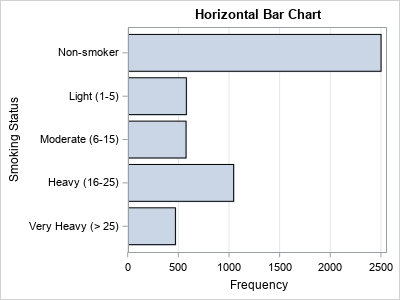
Simple horizontal bar chart - Popular Blocks 10 Sept 2020 — This is a simple labelled bar chart using conventional margins, partly inspired by Mike Bostock's vertical example. A simple example of drawing bar chart with label using d3.js 16 May 2020 — In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final ... Bar Chart, Horizontal / D3 / Observable Compare to a vertical bar chart, or column chart. ... ... xLabel, // a label for the x-axis. Horizontal Bar chart Bar labels in D3 - Stack Overflow 8 Apr 2016 — I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the ...
D3.js Line Chart with React - Shark Coder Dec 30, 2020 · And the d3.scaleLinear() function is used to create scale points on the y-axis. These scales will help us find the positions/coordinates on the graph for each data item. The d3.axisBottom() function in D3.js is used to create a bottom horizontal axis (X), and the d3.axisLeft() function in D3.js creates a left vertical axis (Y). D3.js - Drawing Charts - tutorialspoint.com Here, each bar inside corresponds with an element. Therefore, we create group elements. Each of our group elements needs to be positioned one below the other to build a horizontal bar chart. Let us take a transformation formula index * bar height. Step 6 − Append rect elements to the bar − In the previous step, we appended group elements ... D3 horizontal bar chart with legend - wgsgfe.spookypool.nl D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290.

















![Making a Bar Chart with D3.js and SVG [Reloaded]](https://i.ytimg.com/vi/NlBt-7PuaLk/maxresdefault.jpg)



















Post a Comment for "45 d3 horizontal bar chart with labels"