43 bootstrap badges and labels
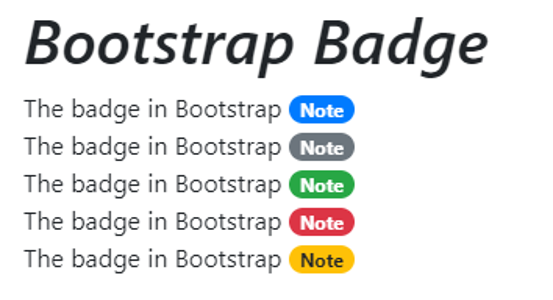
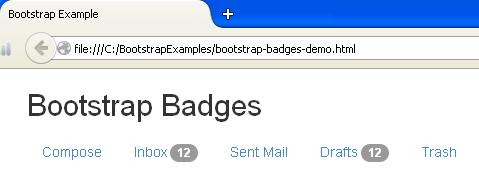
Bootstrap - Badges This chapter will discuss about Bootstrap badges. Badges are similar to labels; the primary difference is that the corners are more rounded. Badges are mainly used to highlight new or unread items. Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example
Bootstrap Badges and labels tutorials - Tech Funda Bootstrap > Badges and labels Badges and labels Badges Badges are mainly used to highlight new or unread items. To use badges just add to links, Bootstrap navs, and more. Labels Labels are used as mark up for the pages, It uses class .label to define a label Read posts under Bootstrap > Badges and labels 1 posts found

Bootstrap badges and labels
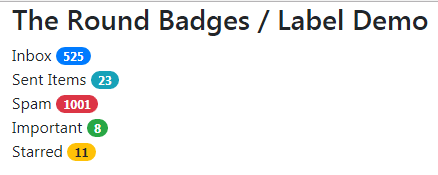
How to Create Bootstrap Labels and Bootstrap Badges Bootstrap labels are used to show valuation information for users. You can use labels to display additional information like tips, opportunities to the user visiting your website. If some updates to events happening to your website, you can display them by using the bootstrap labels. Below is the example of the headings with the labels. Learn Bootstrap Tutorial - JavaTpoint Before learning Bootstrap, you must have the basic knowledge of HTML and CSS. Audience. Our Bootstrap tutorial is designed to help beginners and professionals. Problem. We assure that you will not find any problem in this Bootstrap tutorial. But if there is any mistake, please post the problem in contact form. BootsFaces: the next-gen JSF Framework based on Bootstrap Labels and Badges. Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4. Live preview. Label. Badge. Label. Badge. Default. 1. Success. 7. Warning. 9. Danger. 4. Info. 12. Primary. 3. JSF markup: Labels and badges showing ...
Bootstrap badges and labels. Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events 116 2 Information Labels Various Sizes Example New Example New Example New Example New Example New Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: Badges · Bootstrap v5.0 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ... css - Labels and badges in bootstrap - Stack Overflow Here is an example of what I would get by using bootstrap labels and badges. css twitter-bootstrap. Share. Improve this question. Follow edited Oct 22, 2012 at 21:13. Kevin Boucher. 15.7k 3 3 gold badges 43 43 silver badges 54 54 bronze badges. asked Oct 22, 2012 at 21:10.
Bootstrap - Labels - Tutorials Point Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the Bootstrap labels & Badges with Code generator - Plus2net By using different types of button classes we can create Badges . Generating code for Badges by using different class and size of button →; LABELS By using label class we can create different labels. Default Primary Success Info Warning Danger Bootstrap 4, How do I center-align a button? - Stack Overflow Dec 10, 2019 · In Bootstrap 4 one should use the text-center class to align inline-blocks. NOTE: text-align:center; defined in a custom class you apply to your parent element will work regardless of the Bootstrap version you are using. Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example
Bootstrap (Part-8) | Badges, Labels, Page Headers Badges. We all have seen some numerical indicators beside some links in various websites. These are called badges. These badges tells how many items are available or associated with the link. To add a badges to your webpage, add a class .badge to a span element like this- Badges · Bootstrap v5.0 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ... Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ... Learn Bootstrap Tutorial - JavaTpoint Before learning Bootstrap, you must have the basic knowledge of HTML and CSS. Audience. Our Bootstrap tutorial is designed to help beginners and professionals. Problem. We assure that you will not find any problem in this Bootstrap tutorial. But if there is any mistake, please post the problem in contact form.
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML Grey Label
Bootstrap 5 Badges - Tutorial Republic Tip: Bootstrap badges scale automatically to match the size of the immediate parent element by using the relative font sizing and em units. Changing the Appearance of Badges. You can use the Bootstrap inbuilt background color utility classes to quickly change the appearance of the badges. Let's take a look at the following example.
Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
Labels and Badges - Bootstrap - DYclassroom In this tutorial we will learn about labels and badges in Bootstrap. Creating labels. We use the .label class to create labels and then we style them using the following classes..label-default for the default label.label-primary for the primary label.label-success for the success label.label-info for the info label.label-warning for the warning label.label-danger for the danger label
Bootstrap 4 Labels and Badges Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites.
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
Bootstrap - Labels - Tutorials Point Bootstrap - Labels, This chapter covers Bootstrap labels. Labels are great for offering counts, tips, or other markup for pages. Use class .label to display labels as shown in the ... Bootstrap - Labels; Bootstrap - Badges; Bootstrap - Jumbotron; Bootstrap - Page Header; Bootstrap - Thumbnails; Bootstrap - Alerts; Bootstrap - Progress Bars;
Bootstrap Labels - free examples, templates & tutorial Bootstrap 5 Labels component Responsive Labels built with Bootstrap 5. Badge Labels are for counters, categories & tags. Floating labels refer to forms, and slider labels to the range. Important! The term "Bootstrap Label" is currently very ambiguous. Many different elements are colloquially referred to as "Labels" by some developers.
Bootstrap 5 Form Floating Labels - Animated Labels Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...

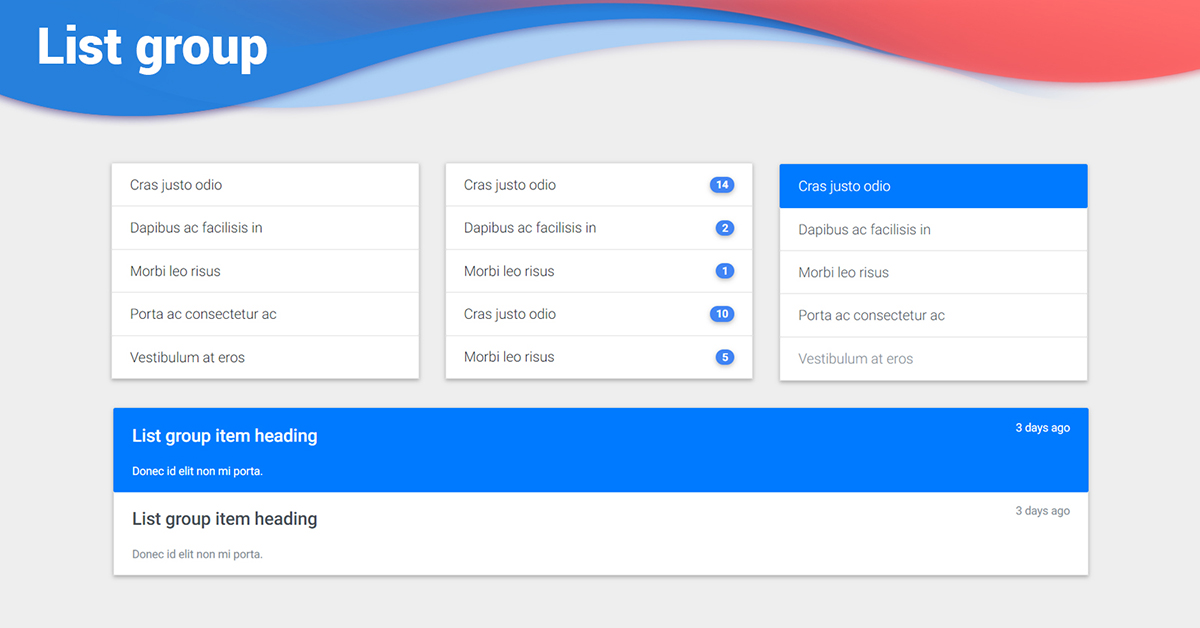
Bootstrap List Groups - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
StudySection Blog - Introduction to Bootstrap Badges and Labels Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application.
React Bootstrap Float - examples & tutorial React Bootstrap Float React Float - Bootstrap 4 & Material Design. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. …
Bootstrap Badges and Labels - Tutor Joe's Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages.. contextual label classes . label-default; label-primary; label-success
Bootstrap 4, How do I center-align a button? - Stack Overflow 10/12/2019 · With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to 'auto'. To set the horizontal margins to auto you can use mx-auto.The m refers to margin and the x will refer to the x-axis (left+right) and auto will refer to the setting. So this will set the left margin and the right margin to the 'auto' setting.
Bootstrap 5 Badges - W3Schools Use the .badge class together with a contextual class (like .bg-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New
How to create Bootstrap 4 Badges/Labels: Explained with Examples In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page. 1 2 3 4 5 6















Post a Comment for "43 bootstrap badges and labels"